YouTube Live Embed plugin for Craft CMS
This plugin allows you to embed a YouTube live stream and/or live chat on your web page

Requirements
This plugin requires Craft CMS 4.0.0 or later
Installation
To install the plugin, follow these instructions.
Open your terminal and go to your Craft project:
cd /path/to/projectThen tell Composer to load the plugin:
composer require nystudio107/craft-youtubeliveembedInstall the plugin via
./craft install/plugin youtubeliveembedvia the CLI, or in the Control Panel, go to Settings → Plugins and click the “Install” button for YouTube Live Embed.
You can also install YouTube Live Embed via the Plugin Store in the Craft Control Panel.
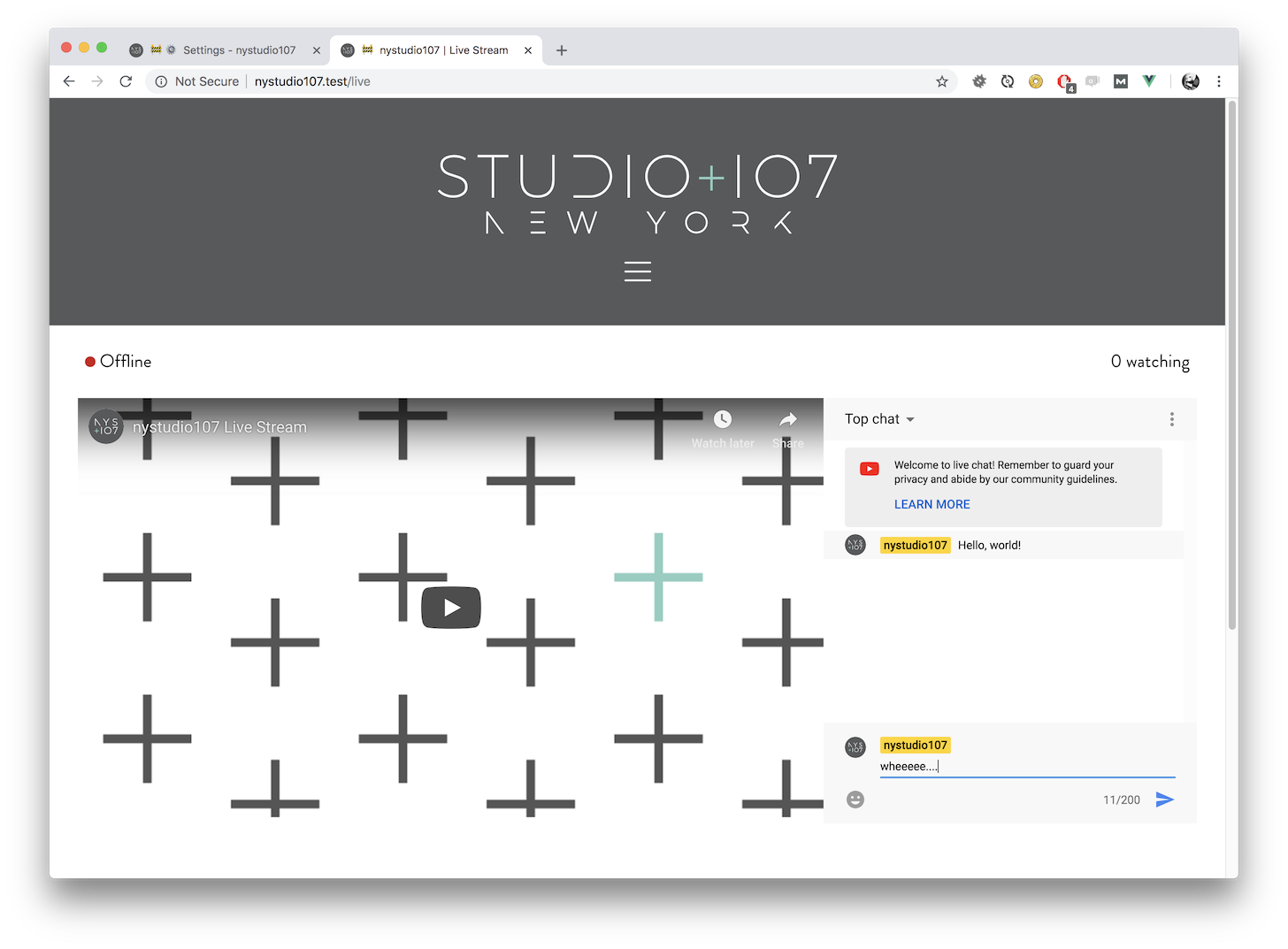
YouTube Live Embed Overview
YouTube Live Embed allows you to embed a YouTube live stream and/or live chat on your web page.
Both the live stream and the live stream chat are embedded as responsive <iframe> elements, that you can control the aspect ratio of should you so wish.

Configuring YouTube Live Embed
The only configuration is the YouTube Channel ID in the plugin settings. If you do not know your YouTube Channel ID, here is how to find it.
You can also override this setting in the config.php or at runtime via Twig, should you need to (see below).
Using YouTube Live Embed
You can see an example of YouTube Live Embed being used live on at nystudio107.com/live.
To embed a YouTube Live Stream on a website, you need:
- Live Streaming is enabled
- Embedding of Live Streaming is enabled
- Monetization is enabled
You can find these on the YouTube Features page, and read more about it in the Enable embedded live streams from YouTube
If you haven’t satisfied the above requirements, when someone goes to play your live stream embedded on your website, they will see this message (you can test it with an Incognito browser):
Video unavailable
Watch this video on YouTube.
Playback on other websites has been disabled by the video owner.N.B. That to enable Monetization, you must have a linked AdSense account. Just enabling monetization is enough, and ads must be enabled, but they will not appear in your videos unless you specifically enable them.
Embedding a Live Stream Video
To embed a live stream video, simply do:
{{ craft.youtubelive.embedStream() }}This will embed a responsive <iframe> element with a fixed aspect ratio that grows to fill its parent container.
The default aspect ratio is 16:9 but you can also optionally change it via:
{{ craft.youtubelive.embedStream(ASPECT_RATIO_X, ASPECT_RATIO_Y) }}If you have a Google AMP page, you can use:
{{ craft.youtubelive.embedStreamAmp() }}Embedding a Live Stream Chat
To embed a live stream chat, simply do:
{{ craft.youtubelive.embedChat() }}This will embed a responsive <iframe> element with a fixed aspect ratio that grows to fill its parent container.
The default aspect ratio is 16:9 but you can also optionally change it via:
{{ craft.youtubelive.embedChat(ASPECT_RATIO_X, ASPECT_RATIO_Y) }}If you have a Google AMP page, you can use:
{{ craft.youtubelive.embedChatAmp() }}Changing the Channel ID
By default, the YouTube Channel ID you specify in the plugin’s settings will be used, but you can also change it dynamically via:
{% do craft.youtubelive.setChannelId(CHANNEL_ID) %}This could be useful if you had a site where you had more than one streaming channel to contend with.
If you do not know your YouTube Channel ID, here is how to find it.
Determining if the Stream is Live
To determine if the YouTube Video Stream is live, you can do:
{% if craft.youtubelive.isLive() %}
{% endif %}You can also ping the YouTube Live Embed controller via JavaScript to get a dynamic result:
/actions/youtubeliveembed/info/is-liveThis keys off of the manual Is Live CP setting, since YouTube removed the live_stats endpoint
Determining the Number of Live Viewers
YouTube removed the live_stats endpoint, so the only way to do this now would be through the Live Streaming API.
It’s possible that future versions of the plugin will support that.
Brought to you by nystudio107
 YouTube Live Embed Plugin
YouTube Live Embed Plugin


