
Andrew Welch
Published , updated · 5 min read · RSS Feed
Please consider 🎗 sponsoring me 🎗 to keep writing articles like this.
Creating a Reverse Proxy for Partytown with AWS Cloudfront
Learn how to quickly & easily create a reverse proxy with AWS Cloudfront for Partytown, so your third party tracking scripts can run performantly in a web worker

Partytown is a JavaScript library that allows you to run your third-party tracking scripts such as Google Tag Manager, Hotjar, Google Analytics, Meta (Facebook) Pixel, etc. in a separate web worker thread.
This allows you to run all of the tracking scripts your marketing team needs, without it impacting the performance & user experience that runs on the main thread.

How Partytown works
This can be an enormous benefit to your end-users, allowing the various tracking scripts to operate without affecting the user experience and conversions.
With Partytown, you can have your cake and eat it, too!
If you want a more in-depth discussion of Partytown, check out the Life in the Fast Lane with Partytown podcast or check out the Partytown documentation.
This article will show you how to set up a reverse proxy that is needed for some third-party tracking scripts to work properly with Partytown.
Link Why a Reverse Proxy?
The Partytown documentation discusses why some (but not all) third-party tracking scripts require a reverse proxy.
The TL;DR is CORS. It’s always CORS.
Essentially, some origins for tracking scripts don’t add the Access-Control-Allow-Origin: * header. Normally this is fine if you’re linking to them via a <script> tag, but it is needed due to the way Partytown fetches your scripts.

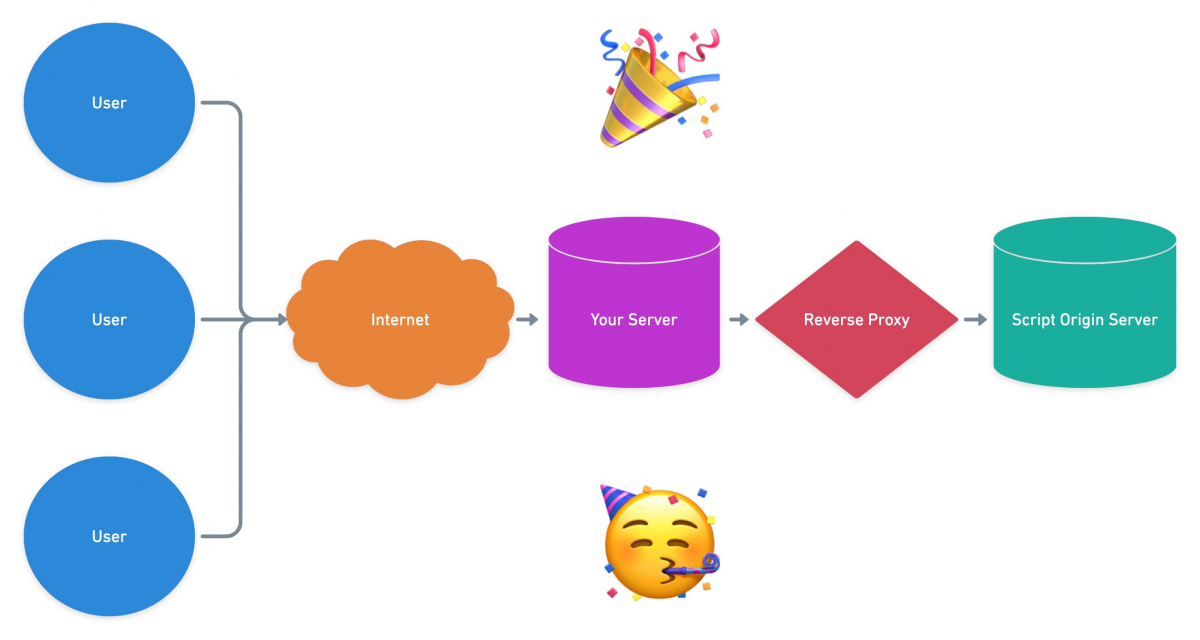
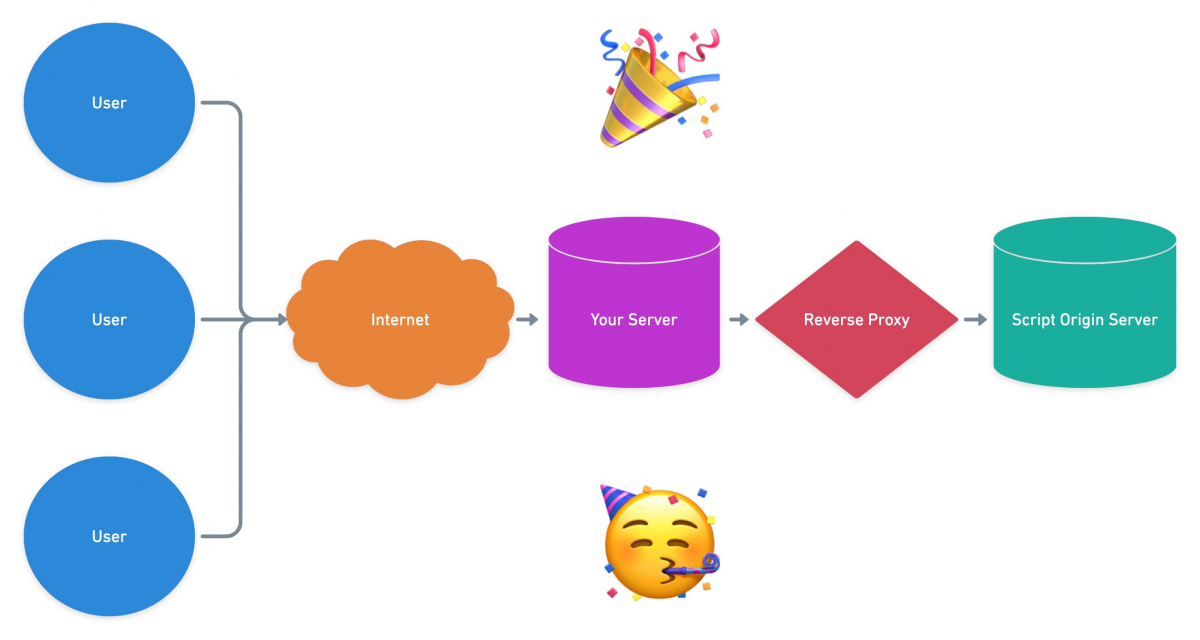
Partytown Reverse Proxy Diagram
Essentially all the reverse proxy needs to do in our case is add that header to the script that Partytown is fetching for us.
Think of a reverse proxy as just a way to intercept the request for the script and add that header.
If a script doesn’t have the Access-Control-Allow-Origin: * header, you’ll end up with errors like this:

CORS errors
Not all tracking scripts have this issue; Google Analytics 4 for instance properly sets that header. So if you can use tracking scripts that set the header properly, do so!
For ones that don’t, we’ll need to implement a reverse proxy to add it.
Link Why Cloudfront?
The Partytown documentation shows many different ways you can set up a reverse proxy.
If you have access to your Apache or Nginx server config, you can do it that way. If you’re already using Netlify or Vercel, you can do it that way.
You can even write your own reverse proxy in PHP or whatever language you prefer.
There are many ways to set up a reverse proxy; use what works for you
For a client project, we’re hosting it on servd.host which is Kubernetes as a service, so we don’t have access to the Nginx config.
Additionally, we’re already using AWS for S3 assets, as described in the Setting Up AWS S3 Buckets + CloudFront CDN for your Assets article.
So it makes sense for us to leverage AWS Cloudfront CDN, and create our reverse proxy there.
As a bonus, doing it this way is quite easy to set up, and requires no code!
Cloudfront also is quite inexpensive, with a very generous free plan that many projects will never exceed:

Cloudfront pricing
Link Setting Up a Cloudfront distribution
So let’s get started setting up a Cloudfront distribution that will act as our reverse proxy!
Log into your AWS Console, then go to Cloudfront.
Click on Distributions on the left sidebar if you aren’t there already, then click on Create Distribution.

Create a Cloudfront distribution
Then set the following under Origin:
- Origin domain: This should be set to the script origin’s domain name, e.g. www.google-analytics.com
- Protocol: HTTPS only

Cloudfront origin settings
Then set the following under Default cache behavior:
- Response headers policy: SimpleCORS

Cloudfront default cache behavior settings
Then set the following under Settings:
- Description: Add a description here that is meaningful to you, such as: www.google-analytics.com reverse proxy for Partytown

Cloudfront settings
You can customize anything else to suit your needs, but the defaults are generally fine for most purposes.
Then click on Create Distribution.

Cloudfront distribution created
That’s it, you’re done with the Cloudfront distribution creation! Copy the Distribution domain name to the clipboard.
This is the public URL we’ll use to access the Cloudfront distribution; in our case, it is d3sg51zspgx44x.cloudfront.net
The way it works is any request for anything like:
https://d3sg51zspgx44x.cloudfront.net/analytics.js
…will be proxied to the Cloudfront distribution Origin domain that we set when creating it, in this case www.google-analytics.com:
https://www.google-analytics.com/analytics.js
And then thanks to the SimpleCORS Response headers policy we set when creating it, the Access-Control-Allow-Origin: * header will be automatically added.
🎉
Link Partytown Configuration
Now that we have our Cloudfront reverse proxy set up, we just need to add a bit of configuration to Partytown via the resolveUrl hook.
This lets us specify a function that will take the URLs that our scripts try to load, and map them to use our proxy instead.
Here’s an example:
<script>
window.partytown = {
resolveUrl: function (url) {
const proxyMap = {
'www.google-analytics.com': 'd3sg51zspgx44x.cloudfront.net',
}
url.hostname = proxyMap[url.hostname] || url.hostname;
return url;
},
};
// Inline the partytown.js script here
</script>
This just looks at the URL that is being requested, and if it matches one of the origin hostnames that we need to proxy, it swaps the proxy hostname in instead.
It’s set up using a key: value object proxyMap so that if we need to add more proxies in, it’s easy to do!
🥳
Link Additional Considerations
The only real downside to using Cloudfront as your Partytown reverse proxy is that you have to create an additional Cloudfront distribution for each tracking script origin that needs the Access-Control-Allow-Origin: * header set.
But since this is so easy to do with a few clicks, and no code… it’s not much of an issue typically.
Another thing you might consider is setting up an AWS Web Application Firewall (WAF) if you want to lock down your distribution so only requests coming from your server’s IP can access it.
Or as an alternative to that, you could set the Access-Control-Allow-Origin header to your specific domain to make it useless for anyone else.
Link Party down in Partytown!
Hopefully, this writeup has helped you get over the hurdle of CORS for some scripts, and let your tracking scripts party down in Partytown!

Party on!
🎉








