
Andrew Welch
Published , updated · 5 min read · RSS Feed
Please consider 🎗 sponsoring me 🎗 to keep writing articles like this.
Using PhpStorm with Vagrant / Homestead
Here’s how to set up PhpStorm with Vagrant / Homestead for local dev with Xdebug for Craft CMS or other PHP dev

There are many guides out there for using PhpStorm with Vagrant/Homestead but many of them are out of date, and given the stumbling blocks I ran into, I figured I’d put up a quick “how to” on the subject.
This is a very specific tutorial. If you’re not using PhpStorm with Vagrant/Homestead in order to do PHP development (or a mix of PHP and frontend development), it’s probably of no interest to you at all.
So why would we use PhpStorm? In the words of an angry guy I know named Brad, “Frankly, I don’t know how anyone does PHP development without it.”
If you do any level of PHP development, it’s worth the expense and setup time to be able to set breakpoints, inspect variable values, look at stack traces, and so on and so forth. The normal things you’d expect from an Integrated Development Environment (IDE).
The Be Awesome in PhpStorm LaraCasts are a must-watch (and free!) for anyone using PhpStorm.
Link My Secret Shame
Despite the fact that I’ve done a ton of PHP plugin development, my secret shame is that I’ve been doing it all along with Sublime Text. That’s not a slight against Sublime Text, it’s a fantastic editor. But it’s not an IDE, and attempting to do development on any reasonable scale without an IDE is painful at best.
I made several aborted attempts to get up and running with PhpStorm, but I always ran into stumbling blocks or flat-out didn’t have the time to invest in getting it up and running, and learning how to use it effectively.

So my “one new thing” for an upcoming project is to get going with PhpStorm, come hell or high-water. If you’re doing any level of PHP development professionally, don’t be like me. Get on board the PhpStorm express ASAP.
Link Getting PhpStorm up and Running
So let’s get things up and running, shall we? This tutorial assumes that you already have Vagrant installed and running, and are using it for local dev. If you don’t have it up and running yet, the video Setup Craft CMS on Vagrant Homestead will help you out.
First pro tip is when you fire up PhpStorm, don’t use any of its setup wizards. I’m sure there’s some way to get them to produce the desired end-result, but I sure haven’t found it.
Instead, just go right to Open and choose your existing root Craft CMS project install, and away you go.

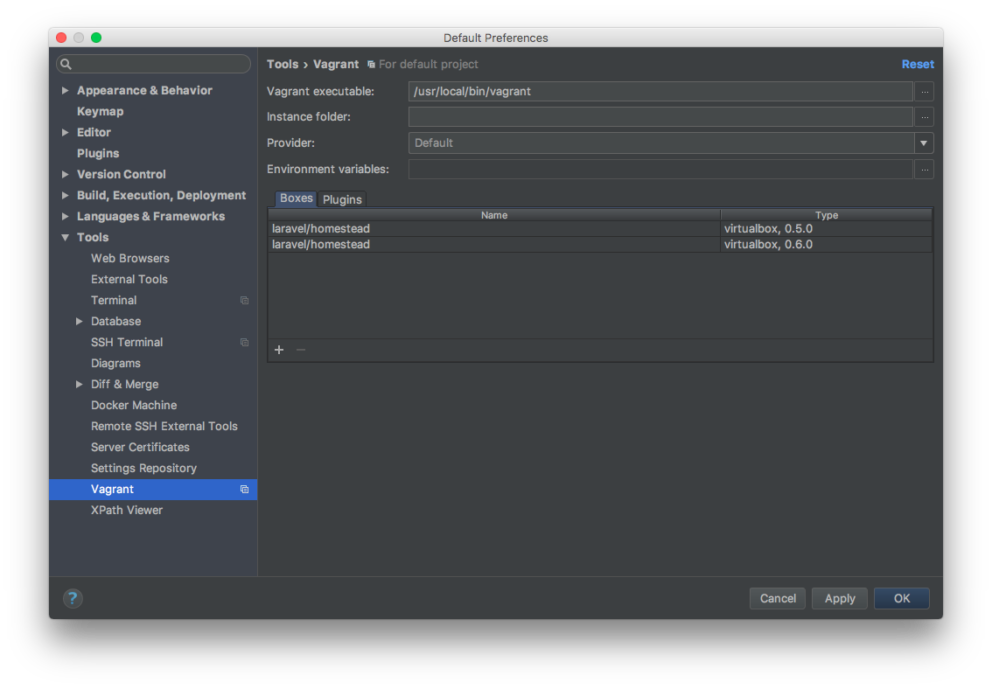
The next thing we need to do is to tell PhpStorm that we’re using Vagrant. Go to PhpStorm→Preferences and then click on Tools→Vagrant. If you see an error message Error: Can't run Vagrant executable, even though Vagrant is properly installed and working, it’s possible that the vagrant command isn’t in your $PATH.

For instance, I had to enter the complete path to my vagrant executable: /usr/local/bin/vagrant Click on Apply.

Next we need to tell PhpStorm what PHP language level (version) we’re using (PHP 7 is what I’d suggest everyone be using as a base now), and we need to choose the CLI Interpreter that the project should be using inside of the Vagrant box.
Click on the little … next to to CLI Interpreter so set the path to your Vagrantfile (usually inside of your Homestead/ folder) so that PhpStorm knows where to find your Vagrant VM, and configure your Remote PHP settings as appropriate, then click on Apply.
If it doesn’t show up, click the circular arrow icon for it to connect to your Vagrant box and interrogate it. Click on Apply.
Next we need to set up a Run Configuration for our project. Go to Run→Edit Configurations…

Then click on the + icon and choose PHP Web Application, and give your Run Configuration a name (I just name it after the project name). Choose the default web browser you’d like to use (I prefer Chrome, but whatever works for you).
Next, we need to set up a server for it to use for this Run Configuration. Click on the little … button next to the Server dropdown menu, give your server a name, enter the local URL, and make sure the Debugger is set to Xdebug.

Check the Use path mappings (select if the server is remote or symlinks are used) checkbox. Now we need to tell PhpStorm where our local files are on the server. For instance, my project root on my local machine is /Users/andrew/webdev/sites/craft3 but it needs to be mapped to the absolute path /home/vagrant/sites/craft3 on the remote server (our Vagrant box).
We need to add a mapping for the root project, as well as anything else that is symlinked. For instance, for plugin development, the seomatic plugin is a symlink to it’s actual location elsewhere in my dev machine, so we need to add a mapping for that, too.
While this may seem a little strange, remember that PhpStorm is reading files from your local machine, but letting you run and debug them in a “remote” server on our Vagrant box. So we need some way to tell it how to map these things.
Click on OK, then choose this newly created server config from the Server: dropdown menu in the Run/Debug Configurations settings, then click on OK.
Link Are we there yet?
N.B.: This following been fixed in later versions of Homestead, so the below may not apply to you… but it doesn’t hurt to sanity check your Xdebug settings.
No, we’re not there yet — but we’re very close! For whatever reason, despite the fact that Homestead includes Xdebug, with it enabled by default, it isn’t ready to go for remote debugging. Which doesn’t make a whole lot of sense to me in the context of a Vagrant box. But anyway…
So we need to set it up. Do so by vagrant ssh’ing to your Vagrant box, and then assuming you’re running php7.0 edit the /etc/php/7.0/mods-available/xdebug.ini (you’ll need to sudo) file to look like this:
zend_extension=xdebug.so
xdebug.remote_autostart = 1
xdebug.remote_enable = 1
xdebug.remote_connect_back = 1
xdebug.remote_port = 9000
xdebug.max_nesting_level = 512This tells it that we want to be able to use Xdebug for remote debugging. Save it, then restart the php7.0-fpm service via sudo service php7.0-fpm restart and away you go.
If you’re running PHP 7.1 with later versions of Homestead, just substitute 7.1 for 7.0 in the above paths/comments.
You can now start enjoying all of the PhpStorm IDE goodness by Using the Run→Run ProjectName or Run→Debug ProjectName menu items.
Set breakpoints. Dive through stack traces. Do something awesome.








