
Link Optimize your Images
ImageOptimize allows you to automatically create & optimize responsive image transforms from your Craft 3 assets.
It works equally well with native Craft image transforms, and image services like Imgix, Thumbor, or Sharp with zero template changes.
You use the native Craft UI/UX to create your image transforms, whether in the Control Panel or via your templates.
ImageOptimize takes care of the rest, optimizing all of your image transforms automatically by running a variety of image optimization tools on them.


Link Picture and srcset Made Easy
ImageOptimize also comes with an OptimizedImages Field that makes creating responsive image sizes for <img srcset=""> or <picture> elements sublimely easy. These responsive image transforms are created when an asset is saved, rather than at page load time, to ensure that frontend performance is optimal.
Because ImageOptimize has already pre-generated and saved the URLs to your optimized image variants, no additional database requests are needed to fetch this information (unlike with Assets or Transforms).
As configured by default, all of these are lossless image optimizations that remove metadata and otherwise optimize the images without changing their appearance in any way.
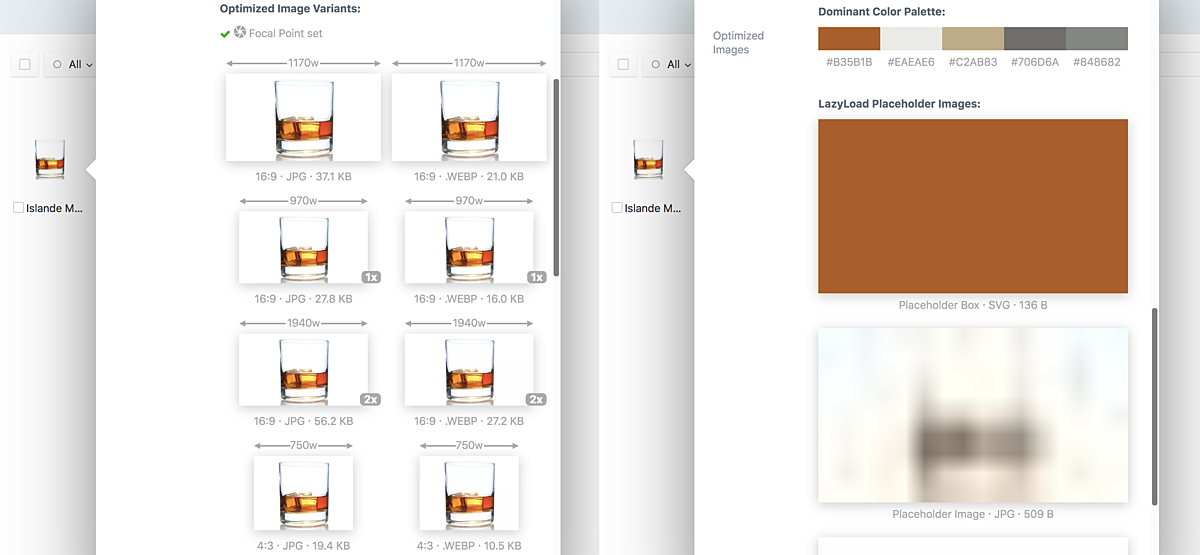
Link Automatic Placeholder Images
Image Optimize offers three different flavors of placeholder images you can display while the actual image is being lazy loaded via ‘lazysizes‘.
All of the placeholder images are stored in the Optimized Image field itself, so no http request is needed to fetch it, and the inline data used to generate them is very small.
The image placeholders can be a simple SVG box colored with the dominant background color of the image, a Low Quality Image Placeholder (LQIP) that represents the image, or an auto-traced SVG image.