
Andrew Welch
Published , updated · 5 min read · RSS Feed
Please consider 🎗 sponsoring me 🎗 to keep writing articles like this.
Auto-Complete Craft CMS 3 APIs in Twig with PhpStorm
The Symfony plugin combined with a little magic will give you full auto-complete of all Craft CMS APIs in your Twig templates with PhpStorm!

N.B.: This article is deprecated. Instead, use the Craft Autocomplete package for automatic autocomplete functionality.
PhpStorm is a fantastic editor for developing web-based projects as well as backend projects.
I’ve mentioned my use of PhpStorm in the So You Wanna Make a Craft 3 Plugin? article, and it’s equally fantastic when you’re writing frontend templates, ES6 JavaScript, and even Twig.
One absolutely amazing thing you can do in PhpStorm is get full auto-completion of the entire craft. APIs in your Twig templates, too! To do make the magic happen, install the Symfony plugin, then Go to Preferences → Languages & Frameworks → PHP → Symfony and check Enable Plugin for this Project.
If you think you’ve seen this before, you probably haven’t. Carry on, intrepid reader!
Then all you need to do is put this inspection hint at the top of your Twig templates:
{# @var craft \craft\web\twig\variables\CraftVariable #}…and just like that, you get the same magic auto-completion of in your Twig templates that you have in your PHP code. And since the entire Craft application is available in our Twig templates now, this makes writing Twig code that uses the Craft app APIs so much nicer.
So while this is nice, it can get a bit cumbersome to add that comment to every single template. Wouldn’t it be nice if there was a way that we could just add a file to our projects, and it’d all just magically work?
Just by having PhpStorm index a file, we can get auto-complete of everything!
Turns out, we can! Robin posted an issue a while back, and ended up with an answer from one of the Symfony plugin developers that works great. Here’s my modified version of the file:
<?php
/**
* FauxTwigExtension for Craft CMS 3.x
*
* This is intended to be used with the Symfony Plugin for PhpStorm:
* https://plugins.jetbrains.com/plugin/7219-symfony-plugin
*
* It will provide full auto-complete for craft.app. and and many other useful things
* in your Twig templates.
*
* Documented in the article:
* https://nystudio107.com/blog/auto-complete-craft-cms-3-apis-in-twig-with-phpstorm
*
* Place the file somewhere in your project or include it via PhpStorm Settings -> Include Path.
* You never call it, it's never included anywhere via PHP directly nor does it affect other
* classes or Twig in any way. But PhpStorm will index it, and think all those variables
* are in every single template and thus allows you to use Intellisense auto completion.
*
* Thanks to Robin Schambach; for context, see:
* https://github.com/Haehnchen/idea-php-symfony2-plugin/issues/1103
*
* @link https://nystudio107.com
* @copyright Copyright (c) 2019 nystudio107
* @license MIT
* @license https://opensource.org/licenses/MIT MIT Licensed
*/
namespace nystudio107\craft;
/**
* Class FauxCraftVariable extends the actual Craft Variable, but with added properties
* that reflect things that are added to the Craft Variable dynamically by
* plugins or modules.
*
* @property \craft\web\twig\variables\Cp $cp
* @property \craft\web\twig\variables\Io $io
* @property \craft\web\twig\variables\Routes $routes
* @property \craft\web\twig\variables\CategoryGroups $categoryGroups
* @property \craft\web\twig\variables\Config $config
* @property \craft\web\twig\variables\Deprecator $deprecator
* @property \craft\web\twig\variables\ElementIndexes $elementIndexes
* @property \craft\web\twig\variables\EntryRevisions $entryRevisions
* @property \craft\web\twig\variables\Feeds $feeds
* @property \craft\web\twig\variables\Fields $fields
* @property \craft\web\twig\variables\Globals $globals
* @property \craft\web\twig\variables\I18N $i18n
* @property \craft\web\twig\variables\Request $request
* @property \craft\web\twig\variables\Sections $sections
* @property \craft\web\twig\variables\SystemSettings $systemSettings
* @property \craft\web\twig\variables\UserSession $session
* @property \putyourlightson\blitz\variables\BlitzVariable $blitz
* @property \nystudio107\twigpack\variables\ManifestVariable $twigpack
* @property \modules\sitemodule\SiteModule $site
* @mixin \craft\commerce\web\twig\CraftVariableBehavior
*
* @author nystudio107
* @package nystudio107\craft
* @since 1.0.2
*/
class FauxCraftVariable extends \craft\web\twig\variables\CraftVariable
{
}
/**
* Class FauxTwigExtension provides a faux Twig extension for PhpStorm to index
* so that we get Intellisense auto-complete in our Twig templates.
*
* @author nystudio107
* @package nystudio107\craft
* @since 1.0.2
*/
class FauxTwigExtension extends \Twig\Extension\AbstractExtension implements \Twig\Extension\GlobalsInterface
{
public function getGlobals(): array
{
return [
// Craft Variable
'craft' => new FauxCraftVariable(),
// Craft Elements
'asset' => new \craft\elements\Asset(),
'category' => new \craft\elements\Category(),
'entry' => new \craft\elements\Entry(),
'tag' => new \craft\elements\Tag(),
// Craft "Constants"
'SORT_ASC' => 4,
'SORT_DESC' => 3,
'SORT_REGULAR' => 0,
'SORT_NUMERIC' => 1,
'SORT_STRING' => 2,
'SORT_LOCALE_STRING' => 5,
'SORT_NATURAL' => 6,
'SORT_FLAG_CASE' => 8,
'POS_HEAD' => 1,
'POS_BEGIN' => 2,
'POS_END' => 3,
'POS_READY' => 4,
'POS_LOAD' => 5,
// Misc. Craft globals
'currentUser' => new \craft\elements\User(),
'currentSite' => new \craft\models\Site(),
'now' => new \DateTime(),
// Commerce Elements
'lineItem' => new \craft\commerce\models\LineItem(),
'order' => new \craft\commerce\elements\Order(),
'product' => new \craft\commerce\elements\Product(),
// Third party globals
'seomatic' => new \nystudio107\seomatic\variables\SeomaticVariable(),
];
}
}
Put the file somewhere in your project where PhpStorm will index it, and away you go! I put mine in src/php/FauxTwigExtension.php but it can be anywhere that PhpStorm indexes.
The file is never included by anything, the class is never instantiated, and it doesn’t affect your project or Twig in any way.
It’s just a faux Twig extension that PhpStorm indexes and thus Intellisense will auto-complete for us.
Pro tip: Make sure you’re not having PhpStorm ignore storage/runtime/compiled_classes in Preferences → Directories. That’s where Craft puts the generated Behaviors for your custom fields.
Here’s what it gives us.
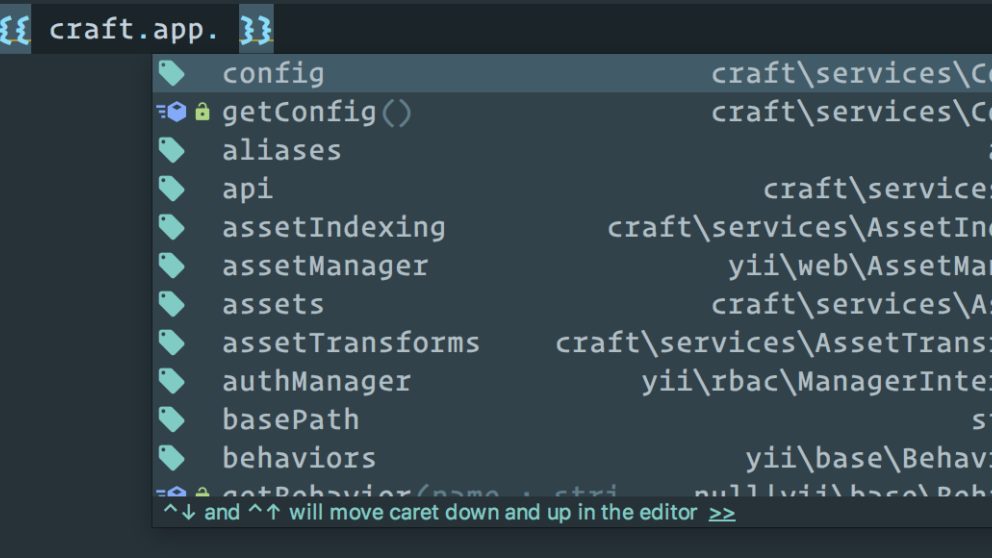
CRAFT VARIABLE

Craft Variable auto-completion
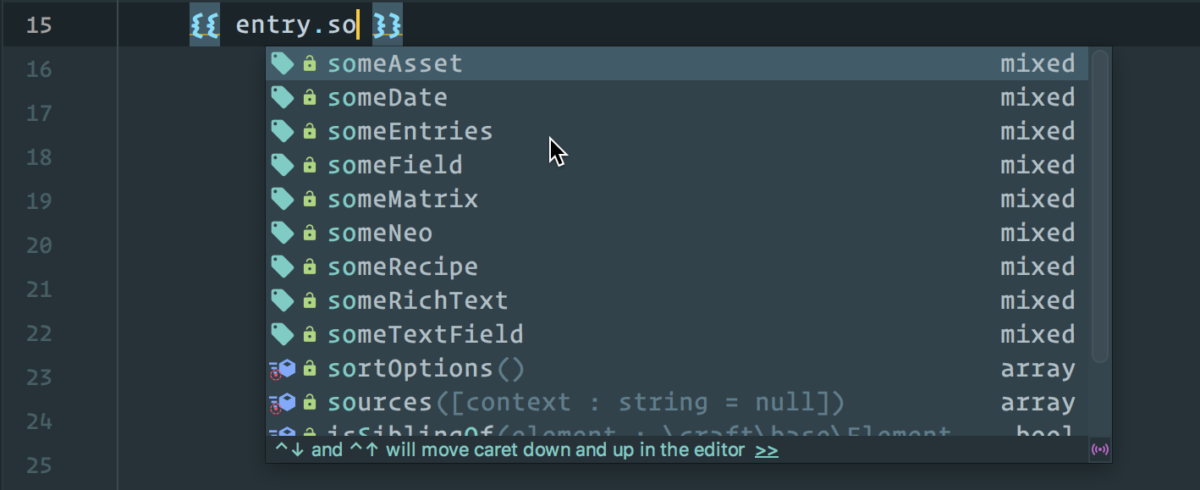
ENTRY

Entry auto-completion
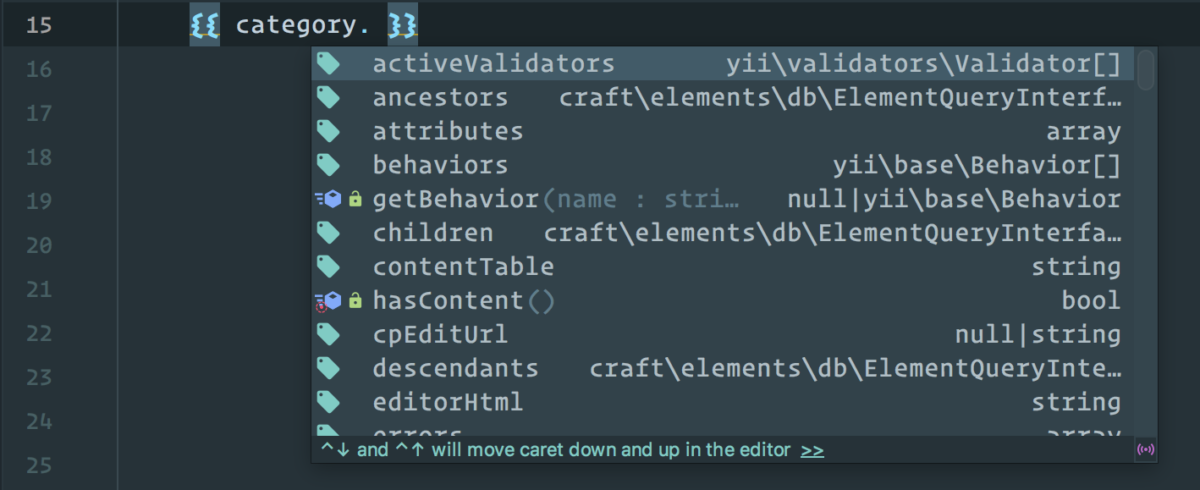
CATEGORY

Category auto-completion
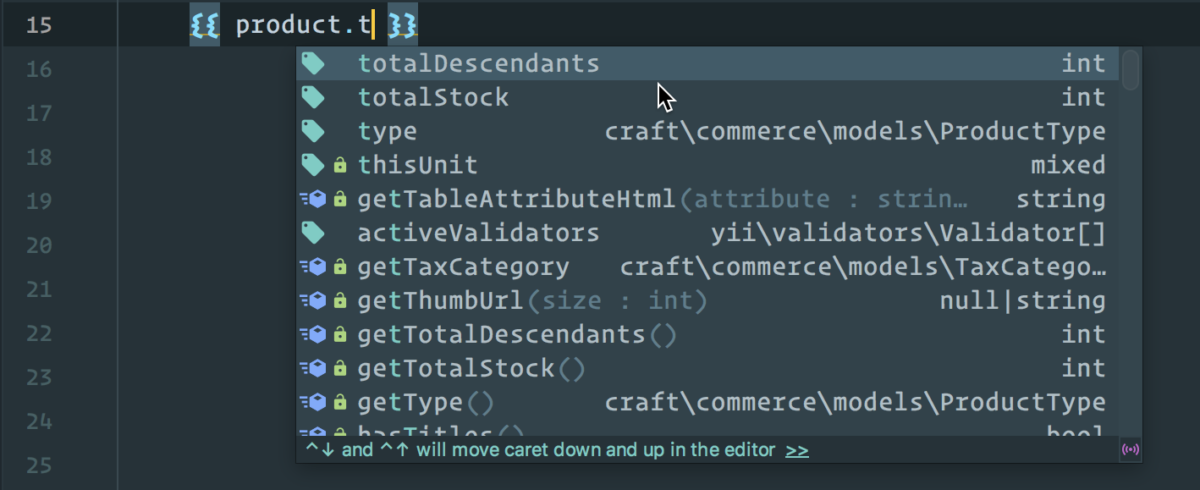
COMMERCE PRODUCT

Commerce Product auto-completion
SEOMATIC

SEOmatic auto-completion
That’s a pretty spiffy out of the box list of things to auto-complete. But the really cool thing is you can add whatever you want to the FauxTwigExtension.php file, let PhpStorm index it, and away you go!
Pretty sweet. I want to thank Robin for prodding me to write this up, and Oliver Stark for his help as well.
I hope it’s helpful!
N.B.: This article is deprecated. Instead, use the Craft Autocomplete package for automatic autocomplete functionality.








