
Andrew Welch
Published , updated · 5 min read · RSS Feed
Please consider 🎗 sponsoring me 🎗 to keep writing articles like this.
GraphQL Schema Auto-Completion with PhpStorm
The JS GraphQL plugin combined with a little magic will give you full auto-completion and syntax highlighting of GraphQL schemas in PhpStorm

GraphQL is a query language that’s gaining in popularity these days, and if you’re using PhpStorm there’s a fantastic plugin called JS GraphQL that will make your experience much more enjoyable.
Once properly configured, the JS CraftQL plugin will give you:
- Syntax highlighting for GraphQL queries, even embedded in React or Vue components
- Auto-completion of your GraphQL schema in PhpStorm, just like in GraphiQL or GraphQL Playground
- Works with popular schema generating frameworks like Gatsby or Gridsome, or any GraphQL endpoint
…and there’s more too, but these features alone make it invaluable if you’re doing much of anything with GraphQL.
It also is extremely helpful when you’re learning GraphQL as well. So let’s get it installed and configured!
Link Make it go
So the first thing you’ll need to do is install the JS GraphQL plugin in PhpStorm by going to Preferences → Plugins and clicking on Marketplace. Then search for the plugin, and install it.
Next you’ll need to create a file named .graphqlconfig in your project root that looks like this:
{
"name": "Craft App",
"schemaPath": "project_schema.graphql",
"extensions": {
"endpoints": {
"Remote GraphQL Endpoint": {
"url": "http://localhost:8080/___graphql",
"headers": {
"Authorization": "Bearer TOKEN"
},
"introspect": true
}
}
}
}
The schemaPath key is the where the schema dump from your GraphQL endpoint should be saved. If this file exists, the JS GraphQL plugin will use the schema definitions in it for auto-completion, syntax highlighting, etc.
If this file doesn’t exist, the JS GraphQL plugin can introspect your GraphQL endpoint specified in url to dump the schema definitions out to the schemaPath file.
In our case, we’re using the GraphQL endpoint provided by Gatsby or Gridsome, running in our local dev environment.
However, you can use any GraphQL endpoint you like, and configure it with Authorization headers or whatever you like, as per the JS GraphQL plugin documentation.
Once you’ve set up the .graphqlconfig file, there are two ways you can generate the initial schema dump. When your project is opened, you’ll see a “Toast” that asks you if it should get the schema from the endpoint:

Get GraphQL Schema from Endpoint Now?
If you click on the Introspect link, it’ll then query your GraphQL endpoint and dump the schema. However, re-opening your project just to have it pick up schema changes is a bit much, so you can also click on the ⏩button in the JS GraphQL Tool window:

Update Local Schema button
Pro Tip: make sure your GraphQL endpoint is running when you try to dump the GraphQL schema!
Once the schema dump has been generated, you’ll be able to see the resulting schema dump file and JS GraphQL status:

GraphQL schema dump result
Once we have our GraphQL schema dump working properly, we then just need to tell PhpStorm where we want to do a language injection.
PhpStorm is pretty amazing at doing syntax highlighting, but if we’re doing GraphQL queries inside of Gatsby or Gridsome components (or even just inside of JavaScript), it needs a little help.
So just select the text that is GraphQL and click on the lightbulb that appears:

GraphQL Language Injection Selection
Then choose Inject language or reference → GraphQL:

GraphQL language injection
You only have to do this once, and from then on PhpStorm will automatically do the language injection for all files in your project that have the same extension.
Then we have lovely syntax highlighting:

GraphQL syntax highlighting
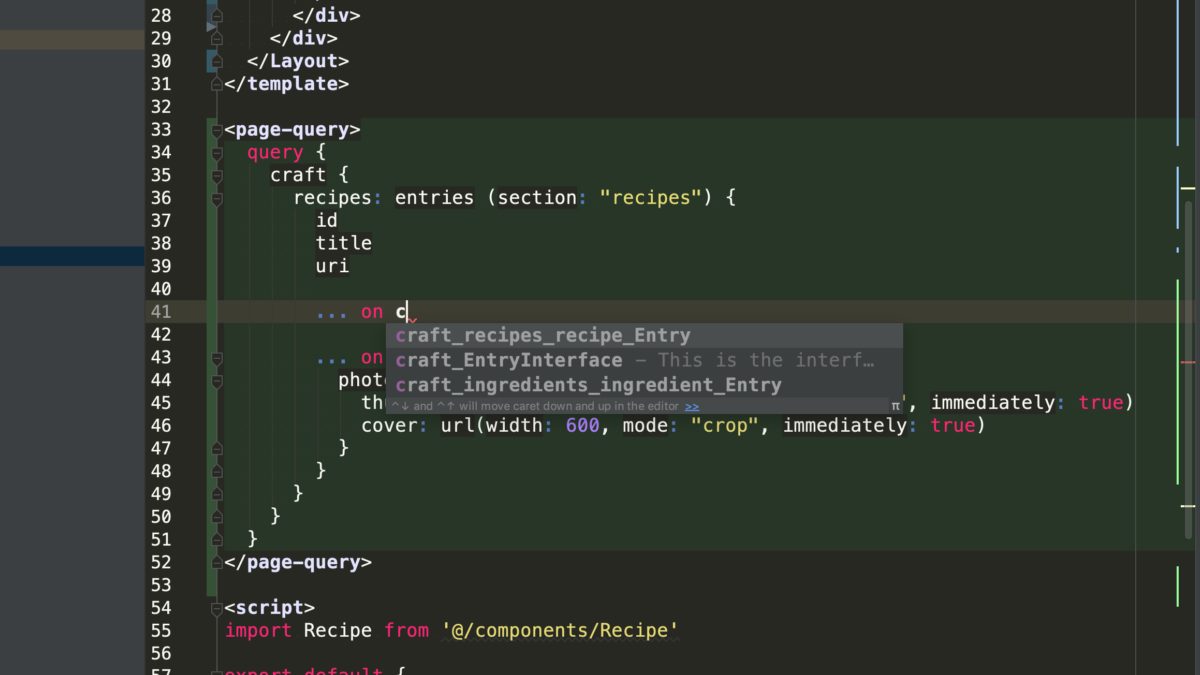
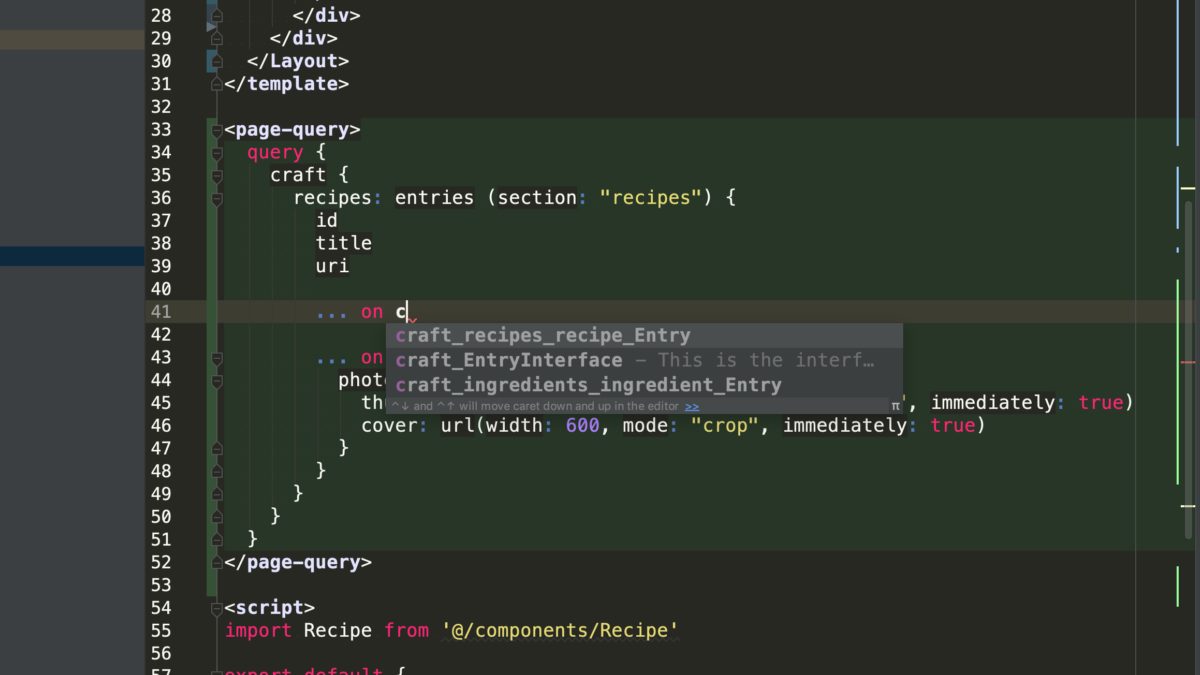
…as well as auto-completion of your schema:

The wonderful thing about this is that it works inside of Vue templates, React components, and with generators like Gridsome & Gatsby… whatever!
This writeup was based on the gist that Josh Angell and I worked on at the DotAll 2019 conference.
Happy querying!








